개인적으로 필자는 폰트에 죽고사는(?) 성향의 소유자라, 어떤 문서를 쓰든 본인이 원하는 폰트를 쓰지 않으면 일이 손에 안 잡힌다(변명). R 유저라면 누구든지 마크다운을 한 번쯤은 써 보게 될텐데, 오늘은 HTML 문서를 작성할 때 온라인에서 폰트를 어떻게 따 오는지 한 번 살펴보자. 쉬움 주의!
1. prettydoc
마크다운을 html 형태로 출력하면 굉장히 심플한 형태의 결과물이 나오게 되는데, 기본적으로 코드 한 줄만 있으면 미리 정해진 예쁜 포맷을 사용해 주도록 해 주는 패키지들이 몇몇 존재한다. 그 중 하나가 바로 이 prettydoc이다. install.packages('prettydoc')을 콘솔에 입력해주고, 마크다운에서 다음과 같이 작성해주면 결과물이 나온다. theme 부분에서 어떠한 theme이 사용 가능한지는 링크를 참조하자. 필자는 architect theme을 사용했다.

2. 폰트 변경
프론트/자바 쪽을 해 보신 분들이라면 익숙할 수 밖에 없는 css 조작을 통해, 문서 전체의 폰트를 바꿀 수 있다. 물론 R 유저들이 여기에 친숙할리가 없으므로, 아주 간단한 로직을 한 번만 익히면 그 다음부터는 일사천리다. 이 작업을 하기 위해 Google Fonts를 이용하는 분들도 있지만, 개인적으로는 눈누가 좋다(예쁜 폰트가 많음).
눈누 - 상업용 무료한글폰트 사이트
상업적으로 이용할 수 있는 무료 한글 폰트를 모아 놓은 사이트 눈누
noonnu.cc
접속하면 무료로 사용 가능한 아름다운 폰트들이 즐비하다.
이 중에 '카페24 써라운드에어'를 사용해보자.

이 중 중간에 '웹폰트로 사용' 부분을 카피해오자.
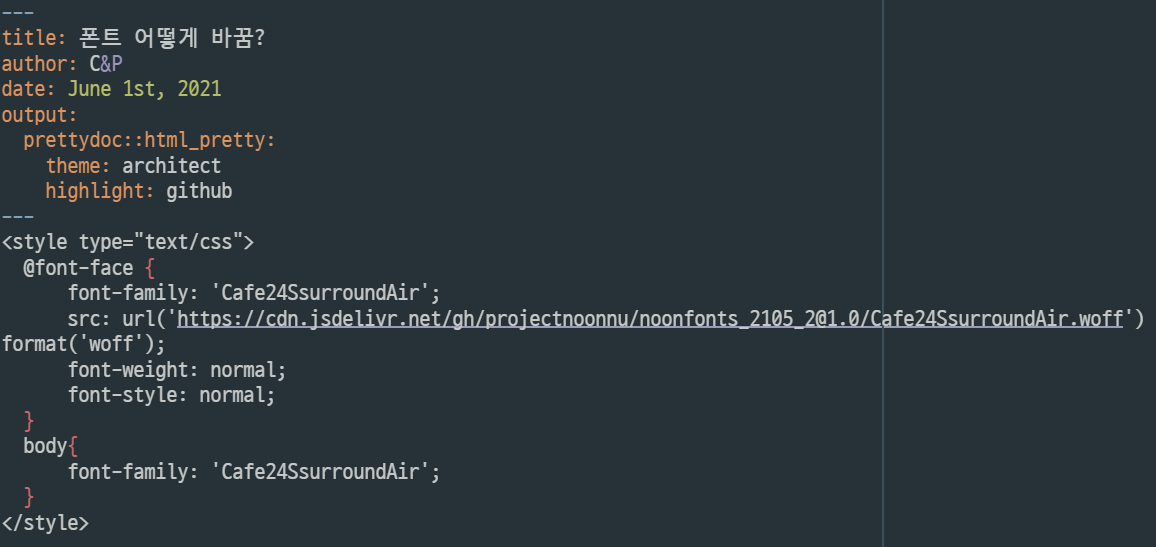
그리고 위에서 prettydoc 값을 설정했던 부분 밑에, 다음과 같은 코드를 추가한다.

복잡해 보이지만 별 거 없다. <style type="text/css>부터 맨 아래의 </style> 사이에 필요한 내용들이 들어가 있는 것이다. 먼저 @font-face{ }로 되어 있는 부분은 방금 눈누에서 그대로 복사해 온 것이다. 그리고 그 다음 body{ } 안에서 font-family를 복사해 온 부분에서 동일하게 복붙한다. 이렇게 함으로써 문서 전체의 css style을 정의한 것이다.
다음부터는 원하는 폰트 가져와서 쓰면 된다.
결과적으로 다음과 같은 화면을 얻는다. 원래 마크다운보다 훨씬 예쁘다. 예쁜 게 최고다.
